Meteo pluginのご紹介
AximmetryのMeteo pluginは、3Dマップ、選択範囲、多数のアニメーションオーバーレイを表示できる多機能ツールで、天気予報や教育制作に適しており、あらゆる仮想シーンに簡単に組み込むことができます。このドキュメントでは、このプラグインの最も重要な機能を紹介します。



表示モード
Meteo pluginは、完全にカスタマイズ可能な便利な表示モードを提供し、あなたのメッセージをサポートする完璧な視覚要素を提供します。3つの主要なビューモードがあります。Grided Data Viewはグリッド画像ベースのデータ表示、Point Data Viewはポイントデータの表示、Timeline Viewは要約されたデータを時間軸でグループ化して表示するのに適しています。



Grided Data View
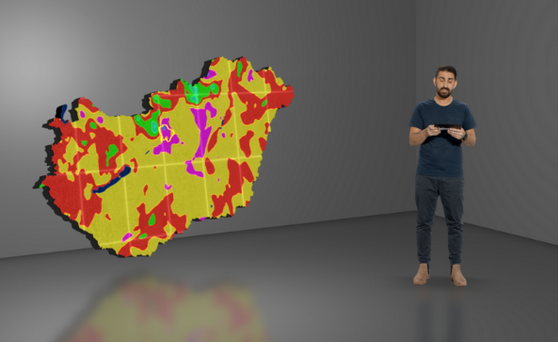
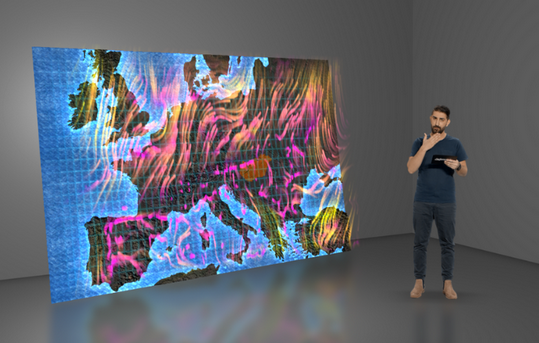
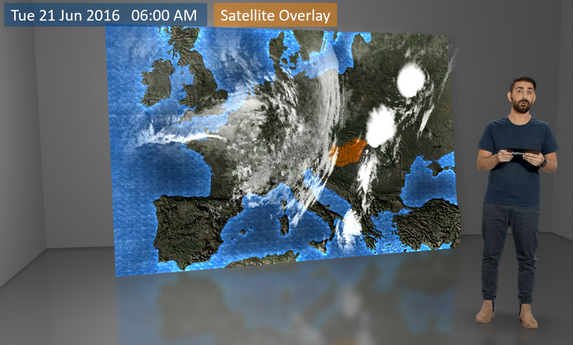
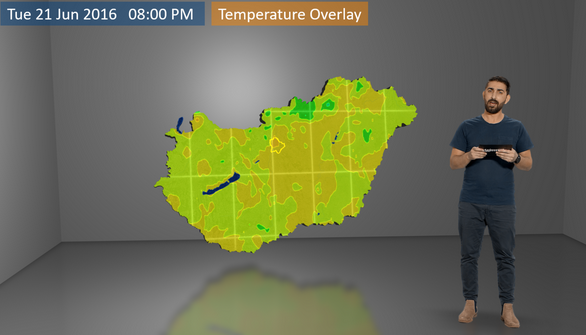
画像や格子状のデータを表示するための様々なオーバーレイテンプレートがあり、アニメーションを使用することで、時間経過による変化を表現することができます。カスタマイズ可能な衛星、気圧、降水、風、気温のオーバーレイ・テンプレートを使用することで、Meteo pluginは様々なタイプのデータを表示することができます。
衛星オーバーレイ: 雲量データを表示するためのもので、速度、色、不透明度などをカスタマイズして設定できます。

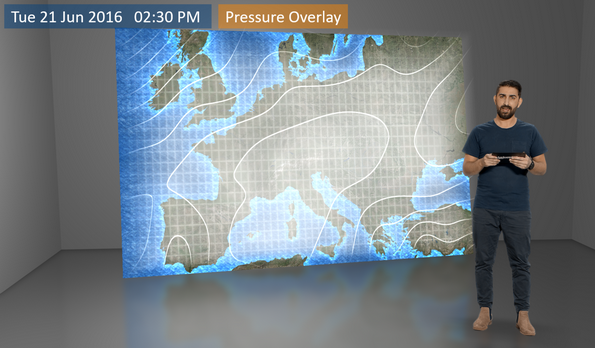
気圧オーバーレイ: 気圧データを表示するためのもので、測定単位を内蔵し、最小・最大気圧を調整し、表示間隔を設定することができます。色、不透明度、速度、その他のパラメータも調整可能です。

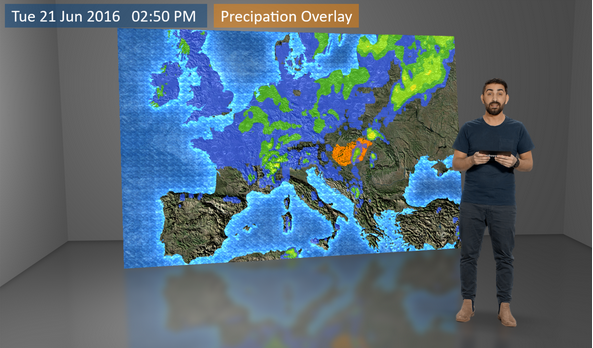
降水量オーバーレイ: 降水量データを表示するためのもので、様々なカラースケール(それぞれカスタマイズ可能)、調整可能な間隔、選択可能な測定単位、その他のカスタマイズ可能なパラメータを備えています。

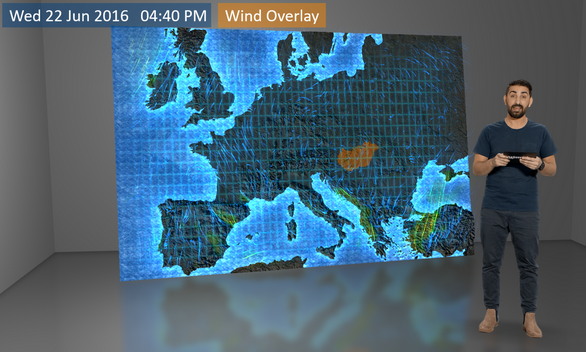
風のオーバーレイ: 風速、風向、速度間隔のカスタマイズ、測定単位の選択、速度、サイズ、強度、不透明度のカスタマイズなど、風に関するデータを表示するためのものです。

温度オーバーレイ: カスタマイズ可能な配色、調整可能な間隔、選択可能な測定単位などによって視覚化された温度データをオーバーレイ表示します。

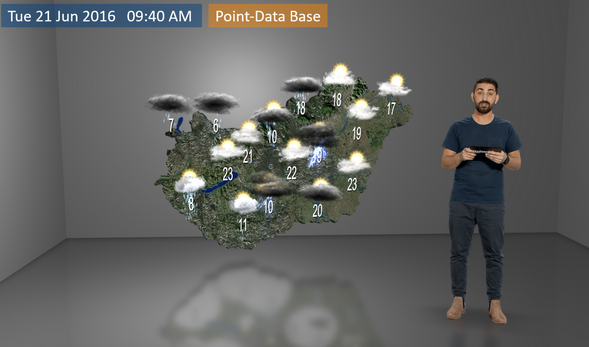
Point Data View
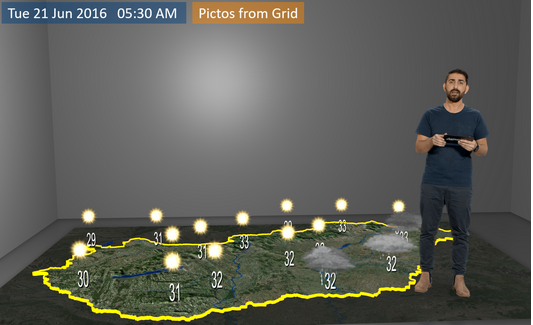
Point Data Viewでは、様々な場所の温度、テキスト、ピクトグラムなどの地理座標データを可視化することができます。ピクトグラムは画像、パーティクルエフェクト、3Dオブジェクトを使用でき、いずれも自由にアニメーションさせることができます。このプラグインは、デフォルトで様々な絵文字が用意されています。


マップ
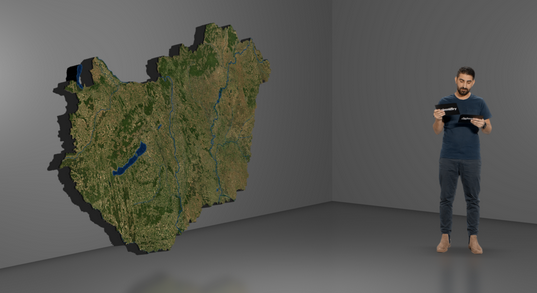
Meteo pluginには、デフォルトで5大陸の地図とハンガリーの詳細地図が付属していますが、どんな種類の地図でも追加することができます。ニーズに応じて地図のライブラリを変更し、管理することができます。



提示する地図は、周辺地を、一緒に提示するか別々に提示するかを選択することができます。


3Dマップは、回転・移動させたり、看板や仮想オブジェクトを周囲に配置することができます。



選択項目
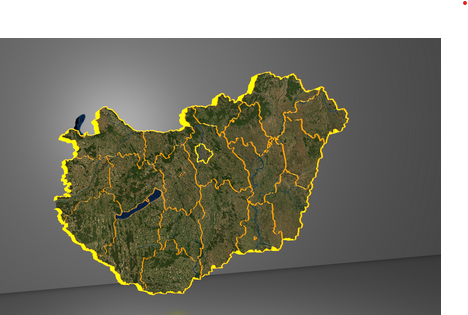
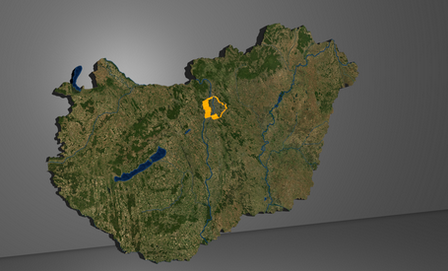
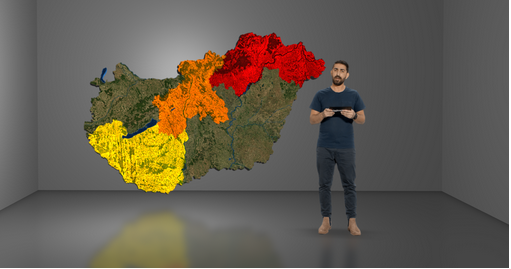
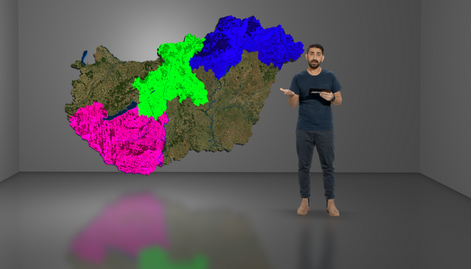
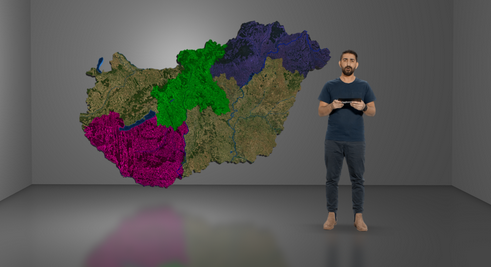
地図上で選択範囲を作成することもできます。このため、Meteo pluginでは、地図の選択部分を強調するための様々な方法を提供しています。ここでは、境界線を強調する例と、境界線を浮き上がらせてさらに強調する例をご紹介します。


選択した部分に色をつける機能を使えば、選択した部分にさらに意味を持たせることができます。必要に応じて、独自の色とその強さを定義することができます。



選択以外にも、地図上の領域を選択解除することもできます。


カスタマイズ例